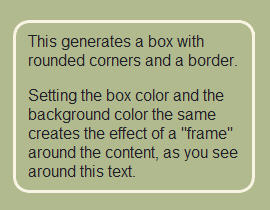
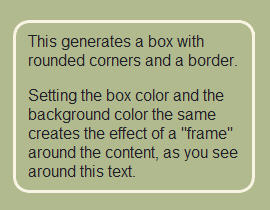
Générateur de script RoundedCornr

![]()
générer automatiquement des cadres arrondis pour mettre en valeur vos textes ou images le tout en css


![]()


une loupe ou autre image sur une autre image avec le code css"
a copier dans votre fichier css:
div.mag_glass { margin-top: -45px; margin-left: 5px; width: 18px; height: 18px; }
div.mag_glass_center { margin-top: -21px; margin-left: auto; margin-right: auto; width: 18px; height: 18px; }"
a coler juste derriere votre image :
</p>
<div class="mag_glass"><img src="ico_loupe.png" class="mag_glass" border="0"></div><p>
Highslide, contrairement à Lightbox, n’assombrira pas la page lors d’un clic sur un thumbnail et permettra ainsi à l’utilisateur de déplacer l’image zoomée tout en continuant de lire le contenu du site web ce qui n’est pas plus mal selon moi.
Je pense que l’utilisation d’un tel script dans vos sites ou Web applications est réellement un avantage. En effet, cela donne tout de suite un aspect beaucoup plus professionnel. A mettre donc entre toutes les mains.
Cliquez sur l’image pour voir un exemple: